PROJECT SUBTITLE: Website and Android application on Garden-Guide
Insert picture of your project:

Abstract:
As we are going to make a project on garden-guide and there are two platforms of this project. One is website and another one is mobile application. In this project, we will create some technical things which make the life of people easy who are interested in gardening stuff. At the very first let’s talk about the website which will be opened in the web browser. The website will include Features to work like once the user register to the website he/se can explore things like Gardening facebook where user can make profiles and share pictures and videos. User can buy packages from the website. There will be two different panels in the website where normal user and admin both can login with their credentials. After login, normal user can explore the website as a customer and admin can login as admin to the admin panel where he can manage things in the website. Secondly, we will be working on the android mobile application. There will be a Notification calendar in the application which will send mobile notifications to the user for different scheduled tasks. We’ll also try to do the SNS service where user can direct login from facebook and Gmail. For future instance we’re looking forward to add the camera based feature where user can open the camera from the application and can measure the length of the lawn.
Get Help With Your Essay
If you need assistance with writing your essay, our professional essay writing service is here to help!
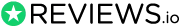
Flow Diagram for the Website: Following is the flow diagram for the website which includes the working of website. For the website there are two types of users; normal user and admin so, for that there will two panels in the website one is for normal user where they can view items and take services from the website and other one is admin panel where admin can login and manage the stuff and can make changes in the website. Admin can manage items and orders from the website from admin panel, he can also send emails from the website to the registered users in order to send them important mails.

Login and Register with Facebook and Google: Following is the kind of user interface for the login section. This is the login panel for another website (Pinterest) and it shows that you can login from your facebook account or from your Google account as well. In the shown figure there are three ways shown that how a user can get in to the real website content, User can register on the website to login, other option is to login either from facebook or Google account so that it will fetch the important information like name, DOB, and in future user can get notifications form the website.

Entity relationship Diagram for the order summary: In the following diagram it shows that how different information packages work together and linked with each other to bring up required fields to complete the order for any customer. There are some combinations of primary and foreign keys work together to show information accordingly.

Overview:
Research:We did research on existing databases, websites, guides, books and research papers. These include local New Zealand based websites namely, Tui Gardens, go gardening, wellington botanic garden, Yates general gardening and other resources. Our website and application is based on both emotional and technical aspects. Our website and app will promote awareness among people relating to planting more trees. After searching on Tui garden website, we came to know about the plants that can or cannot be grown during the various seasons in New Zealand. It also specifies when the plants and vegetables should be harvested. We have also found a book on Google scholar namely informatics solution for smart garden based on sensors. In this book, we have learned that most of the products which are already using hydroponic growing. Nowadays, people do not have enough time to grow their own vegetables. That is why technology changes the way of planting vegetables. This application is developed by using android studio and java programming language. MySQL is used in that application for collecting the data from smart garden and it is also used to manage user accounts, store personal data and plant listings and configuration how the application works. This application has some features like adding a plant, user notification and remote control.
Motivation: Gardening is always is my hobby and I m very excited that we have got the opportunity to make a project on gardening. Luckily, when I came to New Zealand, I went to botanic garden wellington and I saw different kinds of roses. Botanic garden has over 3000 roses in 110 beds. It is very beautiful garden and flowers raise the beauty of garden. So after visiting there I decided to make website and application on garden-guide. We also get information from go gardening website, we know that how to grow different vegetables and followers, like if we want to grow the roses which should be planted with the best possible care.
Summary and features of both platforms:The project is about gardening. As I mentioned in summary also we are going to create a website and Android application on garden-guide. There will be one home page in the website and application which is first page so when user opens that page they can get more information about website and application. Secondly, we will put some gardening techniques which can be helpful for people to make their garden more beautiful. Next, there will be one login and register page. In login page, user can add their username and password. We will include admin panel page that is helpful for admin he or she can manage the main aspects of the website. Admin panel needs to only login as admin in the website and it will open the admin panel for the admin. Technology is more important for creating any website and application. In this project, we will use resources like web development languages for coding, designing and storing database. For coding and the development of the project, we will use HTML5; HTML5 is web development language which is used for coding the website.
We will use MySQL for database. MySQL is developed by Swedish company in 1994 call as MySQL AB. We can also call as relational database management system (RDBMS) which is mainly used for creating and managing databases based on a relational model. It consists of structured data. For example, we are taking photo in our mobile phone by pushing a button. Our picture which is captured is called data and photo gallery where the picture is saved called database.
Project scope:
We have decided to develop an application and website on garden-guide. Nowadays, it’s easy for people they can make their gardens more beautiful and attractive by using mobile phones while having internet access. In that project, we are going to create a page about gardening techniques like organic, raised bed, core gardening, container gardening that can be used by people to make their garden better by using that techniques. Another important thing is photo gallery which can be consisted of different pictures related to gardening and these pictures will attracts the people. People can also book packages according their garden requirements by using this website and application, packages such as watering plants, gross trimming, planting seeds, basic care and other packages. If any user wants to contact about any query so he or she can contact by using website through contact us page. We will use technologies like for coding, designing and developing the application. By using technologies we will make things easy for people to grow their healthy lawn environments.
Project Scope Statement: There will be some important tasks on which we’re going to work:
1. Development of the website: For development of the website we’re using HTML5, PHP, CSS and some more to design the User interface and other features in the website.
2. Development of the Mobile Application: For the development of the mobile application we’re using Android Studio and eclipse. There will be some similar features in both website and mobile application.
3. AWS Services: Working with AWS to manage database and to provide other services to the website and mobile application.
4. Database for both website and mobile application: We’re planning to take AWS cloud services to store the data from both website and application.
5. Hosting of Website and Application on cloud.
Assumptions: We’ve planned to do certain tasks to complete the project, about some of the features we did research and some of them we assumed as part of bringing something new in the industry:
1. At the very first we will develop a website and an application for mobile so something might go out of track from the planned work.
2. There are some features which are pretty new for us, so we might get delay to complete those.
3. As a part of the project, we’re going to use AWS service in which some of them are paid and some are not, so there’s a possibility that we need some service for the project and we also need to pay for those services, for that we will divide the cost for those service amongst the project group.
Work Breakdown Structure:It is important to divide the work for the project when you’re working in a group and the whole work should be divided equally to complete the work on scheduled time. There will be some easy and some hard tasks which will be divided according to the level of hardness amongst the group members. So, following is the Work Breakdown Structure For the work to be done during the project schedule time.

Project methodology and requirements:
- The explanation how the project will be carried out:Work is divided into team members of group. We are two members in that group. So we will work together and complete the project on time. For example, there are two platforms of this project website and application so I will make website and my group partner will make application. As we assumed that we will complete our project in 90 days.
- Equipments and components required: At present, we don’t have any idea that we need any equipment for completing this project. We only need to learn and understand basic languages for coding and database of the project like HTML5, PHP, my SQL server, CSS3, Bootstrap, XMAPP and some other languages. In future, if we need any equipment so we will buy but there will be some paid software which we may use during the development of the project and maybe at the time of deployment of the website on the cloud. The main components of this project are home page, photo gallery, gardening techniques, packages, contact us page, admin panel, cart, login and register page.
- Identification of constraints and potential risks:There can be two types of constraints in the project:
Time:project duration is 90 days. It must be completed in a given time period. For example, we will give time accordingly like 30 days to make website and other 60 days to develop an application.
Resources:we have to design and implement the project by using technical resources like different languages (java, HTML5, PHP, bootstrap and other resources).
Following is the Flow diagram for the website which says how the website will work after development. As there will be two panels in the website
Potential risk:
Team change-over: Group members might be sick or they can take leave in the middle of the project. There can be also fight between group members so we have to do work together for completing the project successfully.
Time to learn:We have to give time to learn basic understanding and technologies. If we will not have give time for learning so it would be a risk we could not complete project on time.
Data Security:Data of any user like user name, email address, date of birth, telephone number which is collected in application or website can be breached by hackers.
Data loss: if any case admin lost the data which is useful for the project either it could be for website or mobile application, it becomes a very big problem as the project may effect in terms of schedule and plan of the project. So it is important to keep backups of important files and data in other hardware storage.
Find Out How UKEssays.com Can Help You!
Our academic experts are ready and waiting to assist with any writing project you may have. From simple essay plans, through to full dissertations, you can guarantee we have a service perfectly matched to your needs.
View our academic writing services
Not Serving Anything Unique:Things are going online day by day and technology makes things innovative as you can access most of things around you just on couple of clicks, so it is the possibility that whatever the features you’re adding in your website or application those features could be already available in the industry. So, it is important to serve or to come up with a new and advanced idea so that it will increase the demand of the product as people give more preference to advanced things.
Project plan and schedule:

There are five levels in the work breakdown structure on which we’re going to work accordingly:
1. Planning: In this level there are tasks like doing research on the technologies we’re going to use for the development of the website and application. The other task is to go through the different other applications and websites to check whether we’re meeting the requirements like User interface and database kind of things or not, though it is also a part of the research. Other than that in this level we’re also going to identify the things like material and cost requirements for the project.
2. Executing: In executing level the development of the website and application will takes place, including the downloading and installation of the software we’ve gone through during research phase and also finalize the User interface for both the platforms. Next task will be adding the features and working on the backend to get the exact product as planned, for that that we’ll follow tutorials and videos to get the better understanding about how the things will work. After that we’ll work on the database for the website and application, as we’ve planned that we’re going to store the data on the cloud so for that we choose Amazon Web Services as they provide secure and affordable services for cloud storage.
3. Testing: In this level the testing for the website and application will takes place as it is important to test the work done just identify the requirements of the clients and also to identify the limitations as there are always some limitations in any project. So, for testing we’ll focus on important things like User interface, database, accessibility of the website and application to double check the features and functions available in both the platforms and where we still need to make changes.
References
- https://www.tuigarden.co.nz/growing-guides/growing-guides/
- https://www.sciencedirect.com/science/article/abs/pii/S0272494407000485
- https://www.gogardening.co.nz/index.php
- https://www.wellingtonnz.com/discover/sights-activities/wellington-botanic-garden/
- http://dbjournal.ro/archive/29/29_2.pdf
- https://patents.google.com/patent/US20090216661A1/en
Cite This Work
To export a reference to this article please select a referencing style below: